Isi tulisan ini
Seminggu kemarin, saya menyempatkan diri untuk membuat beberapa video pendek untuk diupload di youtube channel Drakorclass. Tanpa sengaja, saya penasaran melihat ada yang namanya Clip graphics. Ternyata, dengan adanya clip graphics, dikombinasikan dengan efek transisi saja, saya bisa membuat video di kinemaster terlihat lebih menarik, tanpa menambah lapisan layer dari kumpulan foto.
Sebelum bercerita tentang clip graphic dan efek transisi di Kinemaster, bisa dilihat kumpulan quote dari kdrama yang selama ini sudah ada banyak dari instagram drakorclass, bisa saya jadikan video dengan menambahkan efek transisi dan clip graphic tanpa menambahkan media di lapisannya.
Cara Sederhana menggunakan Kinemaster
Langkah pertama, tentunya membuka aplikasi Kinemasternya, dan memilih untuk membuat proyek baru dari button: Create New

Memilih ukuran video
Selanjutnya kita akan diminta memilih rasio dari video yang akan kita buat. Untuk halaman instagram, biasanya kita bisa memilih yang kotak atau 1:1, tapi untuk membuat video yang ditampilkan di YouTube, kita bisa memilih ukuran 16:9.
Walaupun gambar kutipan kata bijak saya ukurannya kotak, saya sengaja memilih ukuran persegi panjang untuk video yang akan dihasilkan, karena saya membuat video ini untuk diupload ke YouTube.

Memilih media di timeline utama
Biasanya berikutnya Kinemaster akan langsung memilih Media yang akan ditempatkan di garis timeline. Tapi kalau ingin mengganti media yang ada di timeline, kita selalu bisa memilih Media dari halaman proyek begini.

Kalau kita pilih media, kita bisa memilih video atau image untuk ditempatkan sebagai panel utama timeline. Karena saya ingin membuat video dari kumpulan image hasil Canva, saya menjadi image yang dibutuhkan dari folder Canva.
Saya memilih 1 gambar, lalu klik tanda centang untuk memasukkan image ke timeline. Nantinya berapa lama durasi sebuah image ditayangkan bisa digeser lagi. Secara default sebuah image ditampilkan sekitar 4 detik.

Setelah kita pilih tanda centang, kita akan melihat seperti ini. Berikutnya kita bisa klik pada timeline utama, untuk mengubah durasi penayangan image dan pilihan menu lainnya terhadap media utama tersebut.

Menambahkan clip graphics
Ketika panel utama dipilih, akan terlihat kotak kuning menandakan dia terpilih/aktif. Dari sinilah kita bisa melakukan beberapa hal terhadap Media di panel utama, termasuk Clip Graphics.

Karena kita ingin memberi Clip Graphics, kita pilih menu tersebut. Nantinya akan ada banyak pilihan yang bisa dilakukan terhadap media. Secara default, sudah ada beberapa Clip Graphics tersedia, jika kurang, kita masih bisa mencari lagi di asset store dengan cara mengklik tombol di kanan atas, sebelum tanda centang.

Clip graphic yang saya pilih di sini bernama Pop Explosion. Dalam setiap paket ada beberapa jenis clip yaang bisa dipilih. Clip graphic ini bisa diaplikaskan terhadap keseluruhan clip yang terpilih, atau buat sebagian saja.

Mengganti clip graphics
Jika ingin mengganti clip graphics yang dipilih, kita bisa memilih timeline utama dan mengganti dengan clip graphics yang lain, misalnya di sini saya ganti menggunakan Love Letters

Memperpanjang durasi timeline utama
Saya perpanjang durasi dengan menarik timeline utamanya menjadi 8 detik

Mengatur durasi clip graphics
Setelah durasi diperpanjang, saya bisa plilih lagi clip graphics, lalu memperpendek durasi clip graphics.

Jadi nantinya ketika dijalankan, sebagian gambar akan mempunya clip graphics, sebagian tidak.

Di sini terlihat kalau durasi clip graphics adalah yang terlihat ada lapisan kuning di atas timeline utama.

Efek Transisi pada Kinemaster
Efek transisi bisa digunakan jika terdapat lebih dari 1 media pada timeline utama. Karena efek transisi merupakan transisi dari 1 media ke media lainnya. Media di sini bisa berupa image ataupun video.
Menambahkan media pada timeline utama
Seperti pada langkah awal, saya menambahkan media pada timeline utama, dan memilih clip graphicsnya.

Menambah efek transisi
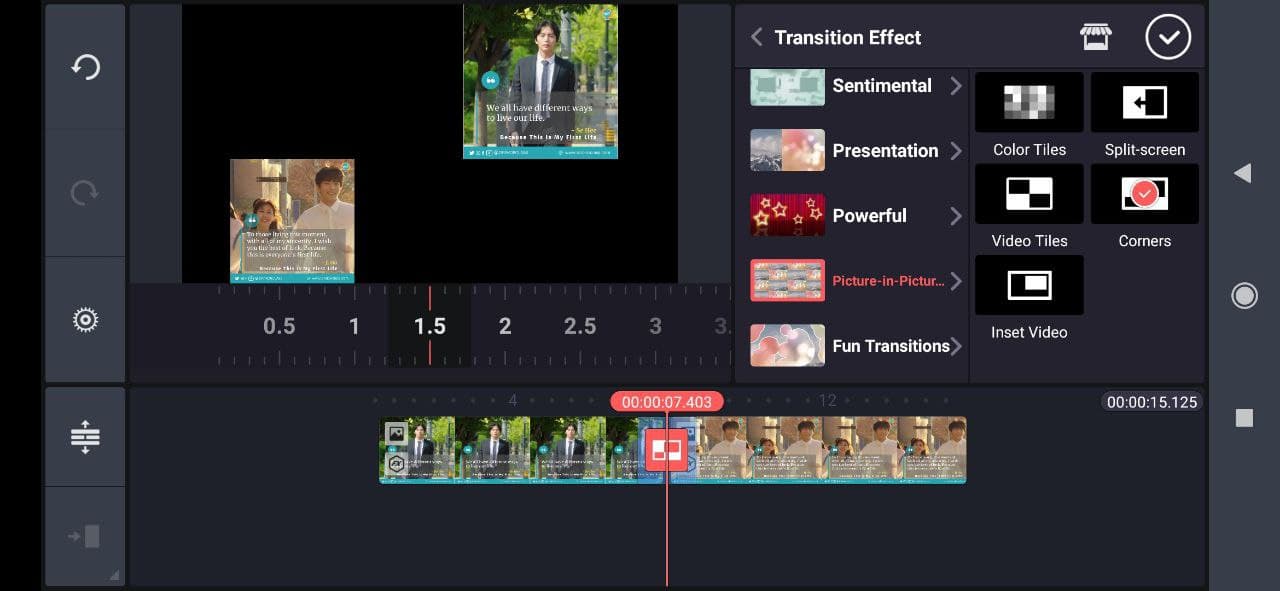
Untuk menambah efek transisi, pilih tanda plus diantara 2 media pada timeline utama. Ada banyak pilihan efek transisi secara default untuk Kinemaster gratis, dan masih bisa menambahkannya dengan mencari di asset store.

Pada contoh ini, saya memilih efek transisi picture in picture. Untuk video yang saya upload di YouTube, saya banyak menggunakan efek seperti mengganti halaman.
Penutup
Sejak mengenal Kinemaster, ada banyak hal baru yang saya pelajari. Misalnya saja membuat file hasil kerjaan di Canva menjadi video animasi di Kinemaster yang pernah saya tuliskan di blog saya yang lain.
Seperti halnya dengan Canva, semakin sering memakai Kinemaster, semakin menemukan cara melakukan berbagai hal. Jadi ya harus sering-sering berlatih.
Oh ya, saya bukan ahli Kinemaster, saya juga masih belajar. Kapan-kapan kalau saya menemukan hal menarik lainnya akan saya tuliskan lagi dan semoga bisa berguna untuk yang juga sedang belajar seperti saya.
Buat yang lebih suka melihat tutorial versi video, bisa dilihat video tutorial 5 menit berikut ini


Leave a Reply to Mengenal Kinemaster, Aplikasi Edit Video – Risna InfoCancel reply