Isi tulisan ini
Dalam tulisan kali ini, saya mau menunjukkan betapa mudahnya memakai aplikasi edit video Kinemaster. Anak saya yang berumur 6 tahun, melihat saya mengedit videonya potong rambut di Kinemaster. Dia jadi tertarik dan belakangan mencoba sendiri memakasi aplikasi ini.
Awalnya saya berusaha mengajarkan, tapi dia bukan tipe pembelajar yang diajarkan. Dia selalu menolak setiap saya ingin mengajarkan. Dia lebih suka mengeksplorasi semua menu, dan mencoba sendiri efek dari setiap menu.
Saya takjub ketika dia menunjukkan hasil karya nya yang mencontoh iklan singkat yang dia pernah lihat di Youtube. Dia bahkan merekam sendiri suaranya menirukan suara dari iklan yang ada. Iklan yang dia tiru ada beberapa, diantaranya: LG, Samsung, dan Acer.
Saya akan membahas fitur apa saja yang dia pakai untuk masing-masing proyek Kinemaster nya.
Video Logo LG
Hasil akhirnya bisa dilihat pada video berikut ini. Videonya sangat singkat, hanya beberapa detik.
Begini kira-kira layer yang dia bikin sendiri.
Timeline utama, menggunakan image hitam yang tersedia di pustaka media. Lalu ada 3 lapisan teks yaitu huruf L, G dan tulisan Life’s Good.
Lapisan teks dan durasi masing-masing teks tampil disusun di atas lapisan handwriting berupa bentuk yang diisi berwarna merah dan sebuah titik putih.
Untuk efek suara ditambahkan dengan merekam sendiri suaranya dari menu record di Media Circle.
Saya kurang tahu kenapa rasio video dipilih yang memanjang seperti ini. Saya juga tidak berhasil menemukan video yang menjadi sumber inspirasinya. Tapi, bunyinya sih miriplah dengan logo LG.
Video Logo Acer
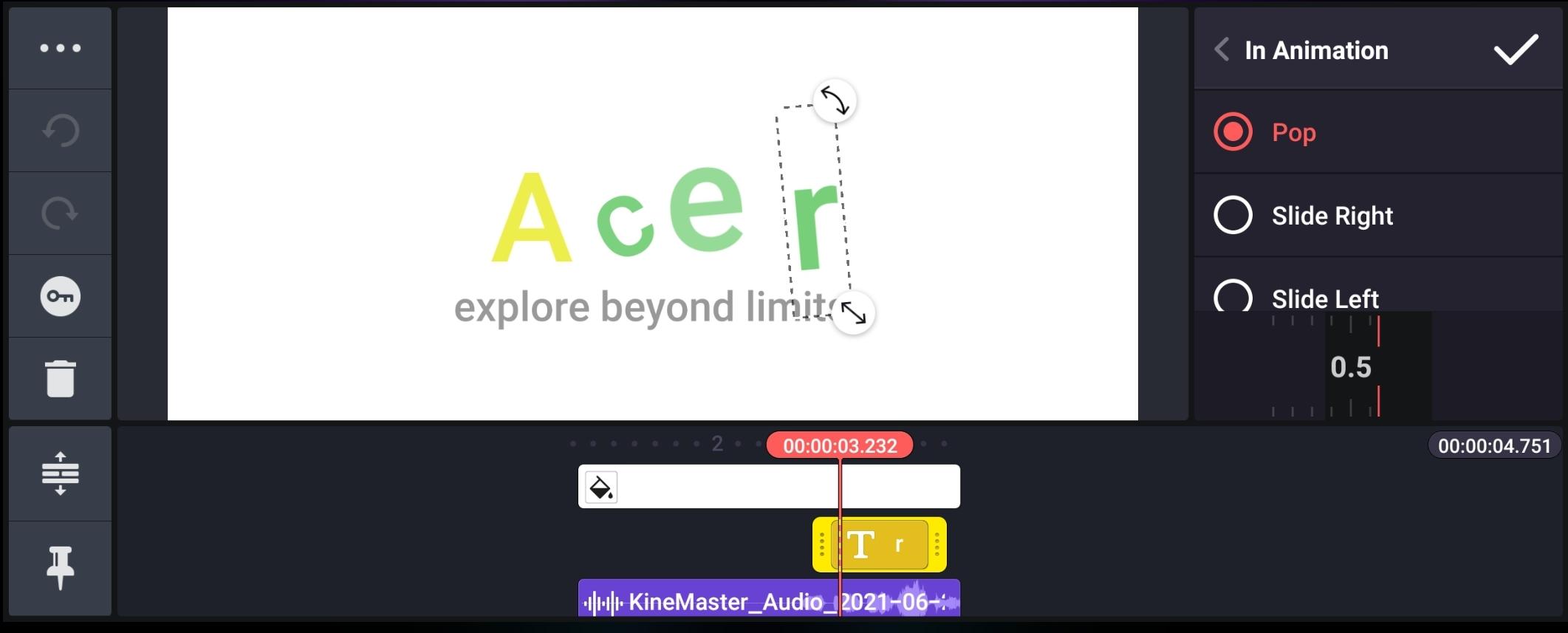
Berikut ini hasil editan untuk video logo Acer.
Untuk video Acer ini, orientasi videonya melebar dan media di timeline utamanya berwarna putih.
Ada 4 lapisan teks, dan kali ini lapisan teksnya juga mulai menggunakan mengganti-ganti warna dari teks dan juga memberi animasi dari setiap lapisan teks.
Cara mengganti animasi dari setiap lapisan tentu saja dengan memilih lapisan tersebut dan otomatis di bagian media circle akan bisa dilihat berbagai pengaturan lanjutan.
Seperti halnya video LG, efek suara ditambahkan dengan merekam suara langsung dari media circle di Kinemaster.
Kalau diperhatikan dari video hasil, selain mengganti in animation, ada lapisan teks yang menggunakan out animation juga. Animasi yang dipilih juga menggunakan efek yang berbeda-beda.
Video Logo Samsung
Ada 2 video logo Samsung yang dibuat. Kalau anak saya tidak membuat video ini, saya tidak akan menyadari ada perbedaan nada iklan untuk Samsung dan Samsung Galaxy S10.
Logo Samsung
Logo ini mirip dengan logo LG, bagian yang biru digambar sendiri menggunakan lapisan handwriting.
Untuk lapisan tulisan Samsungya, digunakan in animation berupa tulisan yang muncul huruf demi huruf dan out animation yang membuat kesan tulisan Samsung berputar.
Logo Samsung Galaxy S10
Untuk video Samsung Galaxy S10 ini sebenarnya mirip dengan video Samsung. Lapisan Tulisan Galaxy S10 ditampilkan dengan in animation yang berupa huruf demi huruf.
Penutup
Kalau belum pernah menggunakan Kinemaster dan masih asing dengan menu yang ada, bisa dicoba baca lagi tulisan saya sebelumnya yang berisi pengenalan aplikasi Kinemaster ini.
Tapi sebenarnya, kalau sudah biasa mengedit video, mungkin video ini akan terasa mudah sekali. Hati-hati lupa waktu kalau sudah asik mengedit video di Kinemaster ya.
Kalau anak kecil saja bisa, saya yakin pembaca juga bisa mengedit video menggunakan Kinemaster dengan mudah.
Kalau ada penjelasan salah atau kurang jelas, boleh tinggalkan komentar dan mudah-mudahan bisa saya perbaiki atau perejelas.







Leave a Reply